RoundGlass Corporate Website
Holistic Wellbeing and Meaningful Living™
This website was released as a v3.0 in January, 2019
Current website has been updated to a new v4.0 version: www.round.glass
Project duration: AUG, 2018 - JAN, 2019
This website was released as a v3.0 in January, 2019
Current website has been updated to a new v4.0 version: www.round.glass
Project duration: AUG, 2018 - JAN, 2019
RoundGlass is committed to enabling individuals to live their Journey of Holistic Wellbeing and Meaningful Living™. The RoundGlass community of associates, portfolio companies, fellows, partners and ambassadors advocate and develop solutions across the RoundGlass holistic Wellbeing Pillars: Live, Give and Sustain
Team: Nikhil Singh, Harshdeep Singh, Anil Nair and Maya Hough
My Role: UI design-responsive web, architecture, wireframes and design system documentation.
Awards:
CSS Design Awards - Best UI, UX and Innovation
CSS Design Awards - Special Kudos

At RoundGlass, we work to spur innovation and reimagine the journey of wellbeing and meaningful living through interactive experiences, cutting-edge applications, and captivating content. Our mission is simple, yet ambitious: to create a vibrant wellness ecosystem by investing in new technology, sharing knowledge, and ensuring that human beings are always at the very center of our approach.
We make it work by connecting industry, technology, and people to shape large-scale trends in health and wellness from the rural grassroots to the urban workplace.
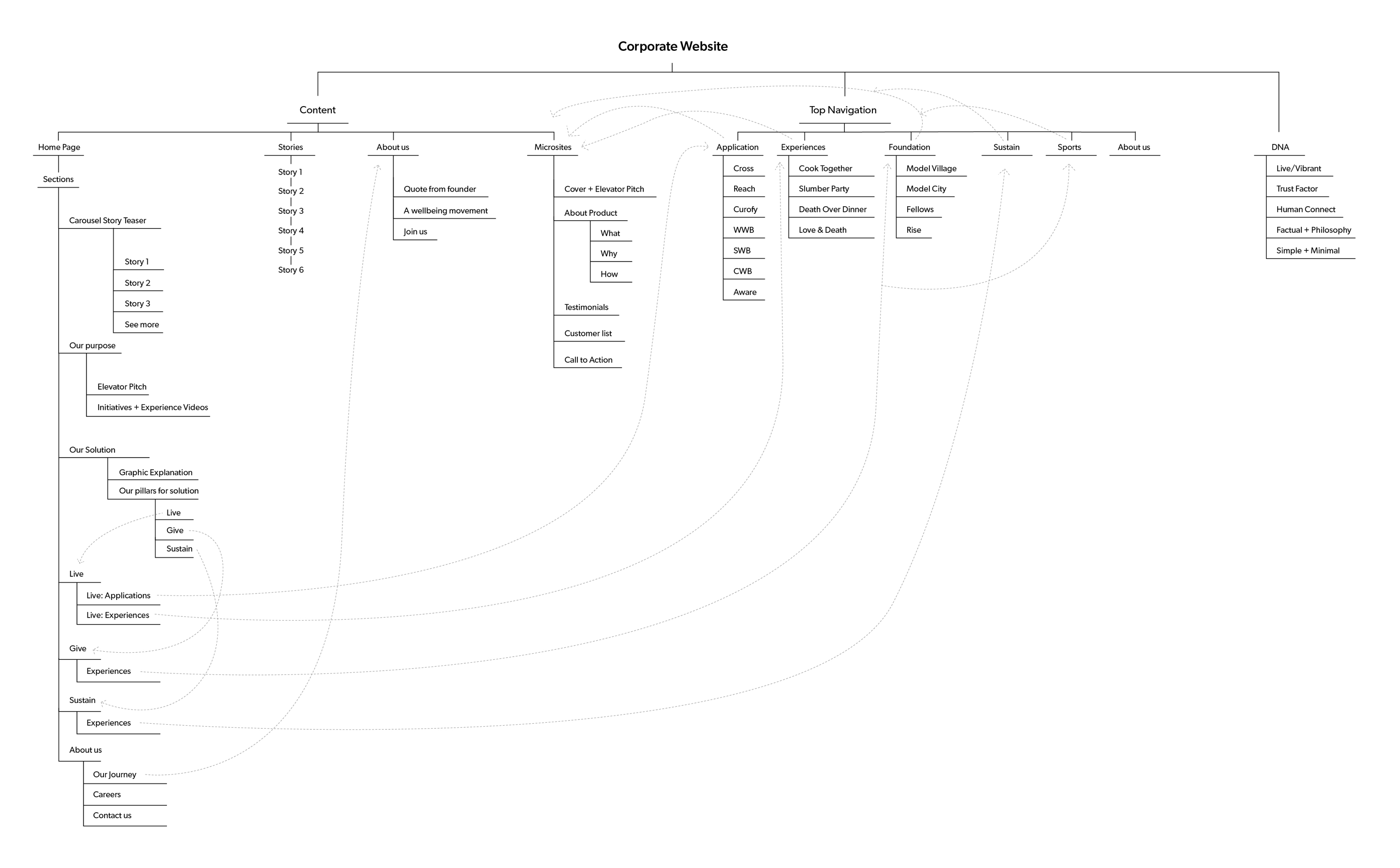
Corporate website design served as the foundation for rest of the microsites within roundglass ecosystem: Products, Initiatives, Foundation and Sustain. Our goal was to ensure a consistent experience for our users, so that it easy for them to understand that all of these projects are interconnected and unified under the RoundGlass umbrella. Using the atomic design theory, we were able to identify our basic building blocks, components and templates to help us achieve scalibility and continuity in designs across all the websites.

Sitemap view of the corporate website and all the interconnected applications, experiences and initiatives

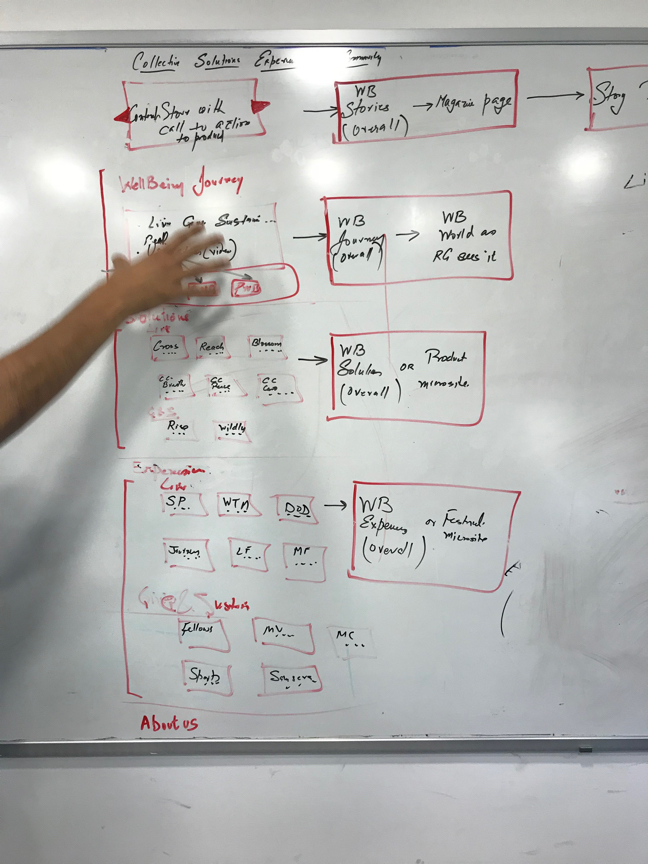
We worked closely with the CEO to understand his vision, in order to reflect that as a story in corporate website

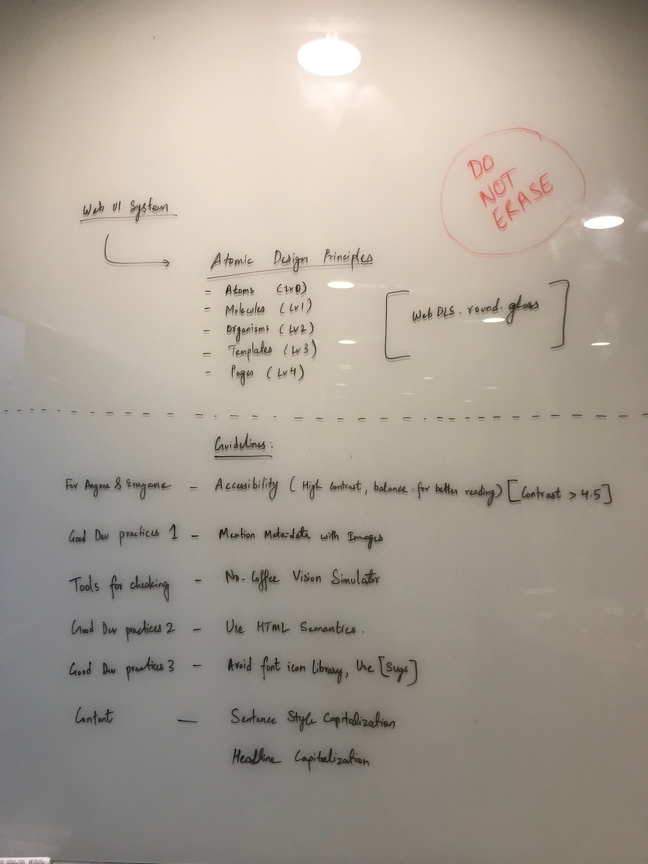
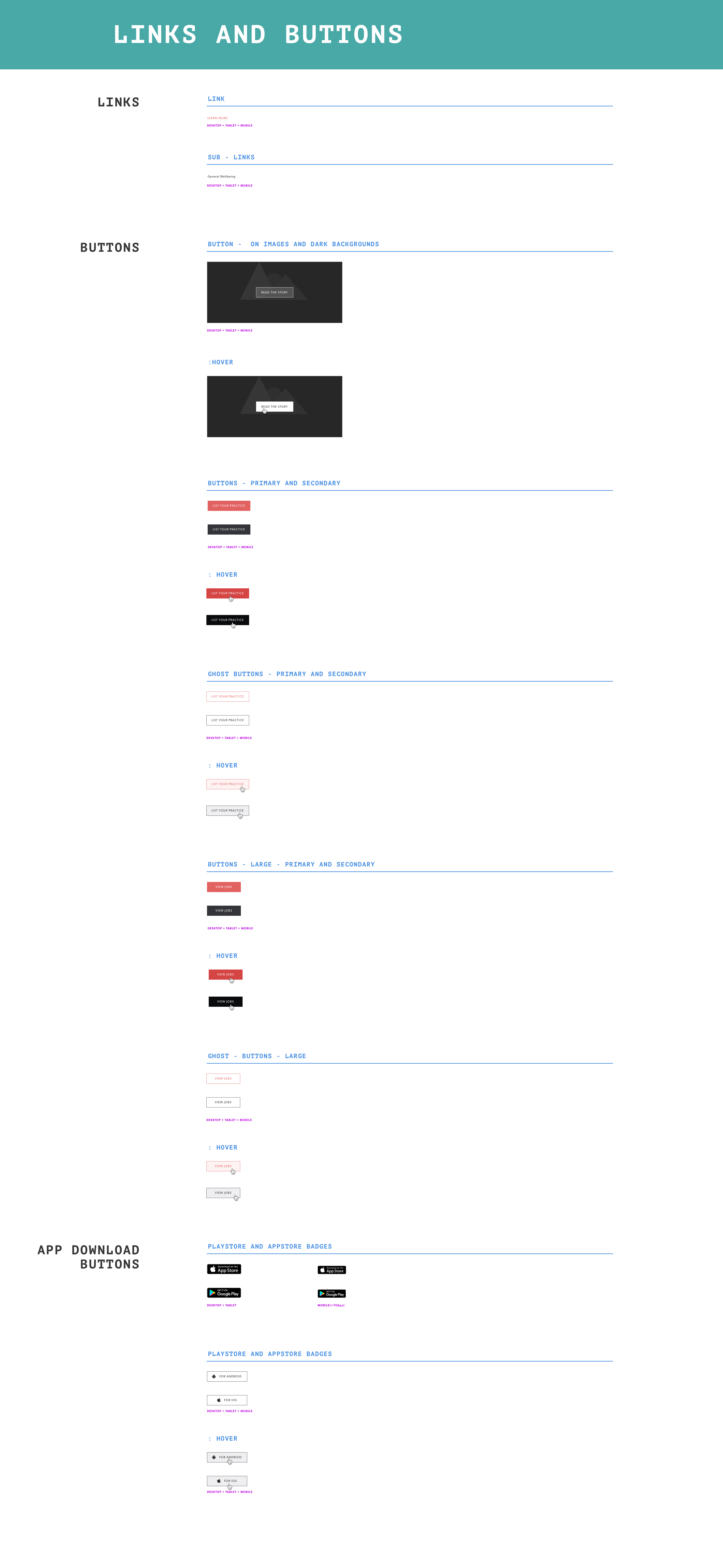
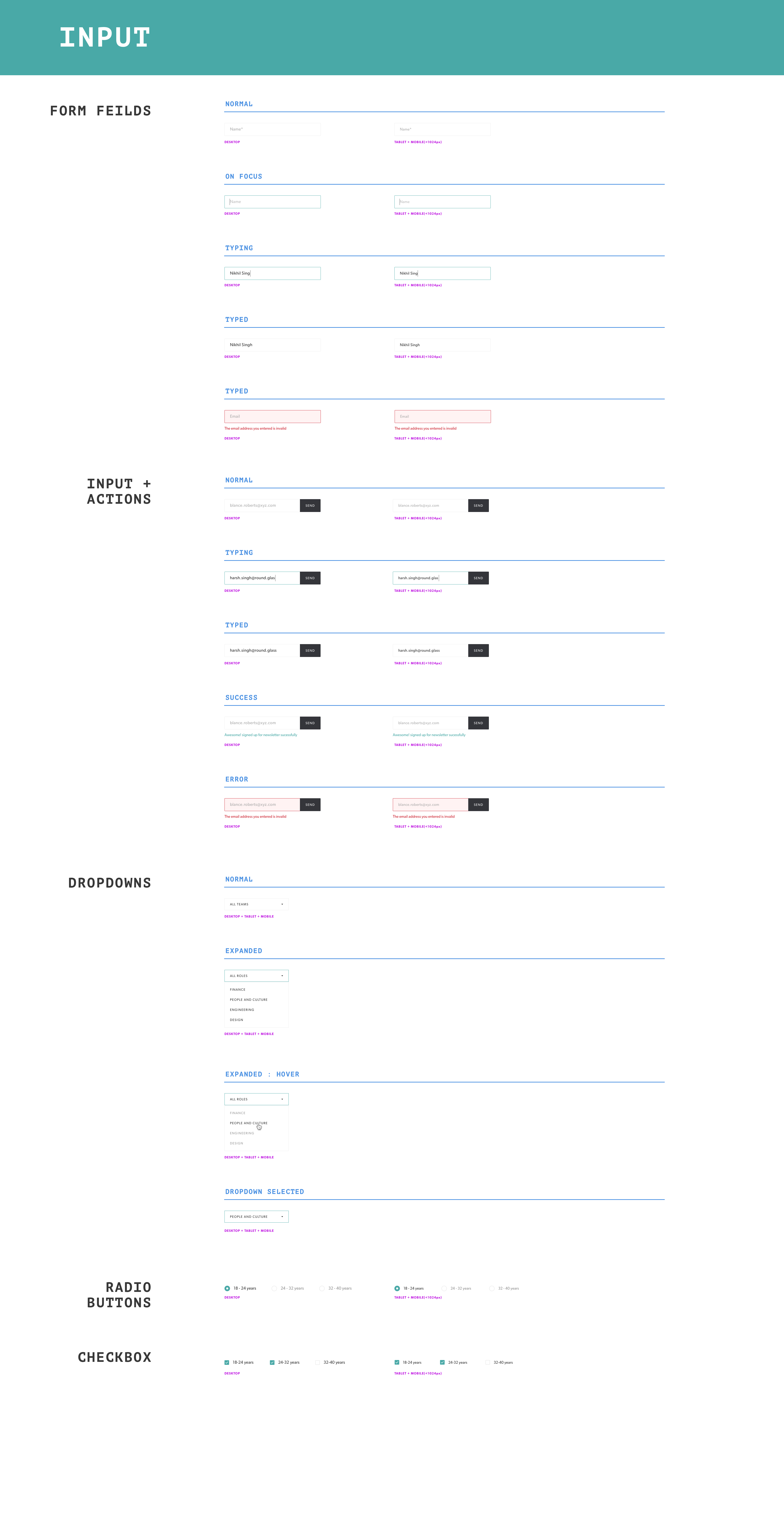
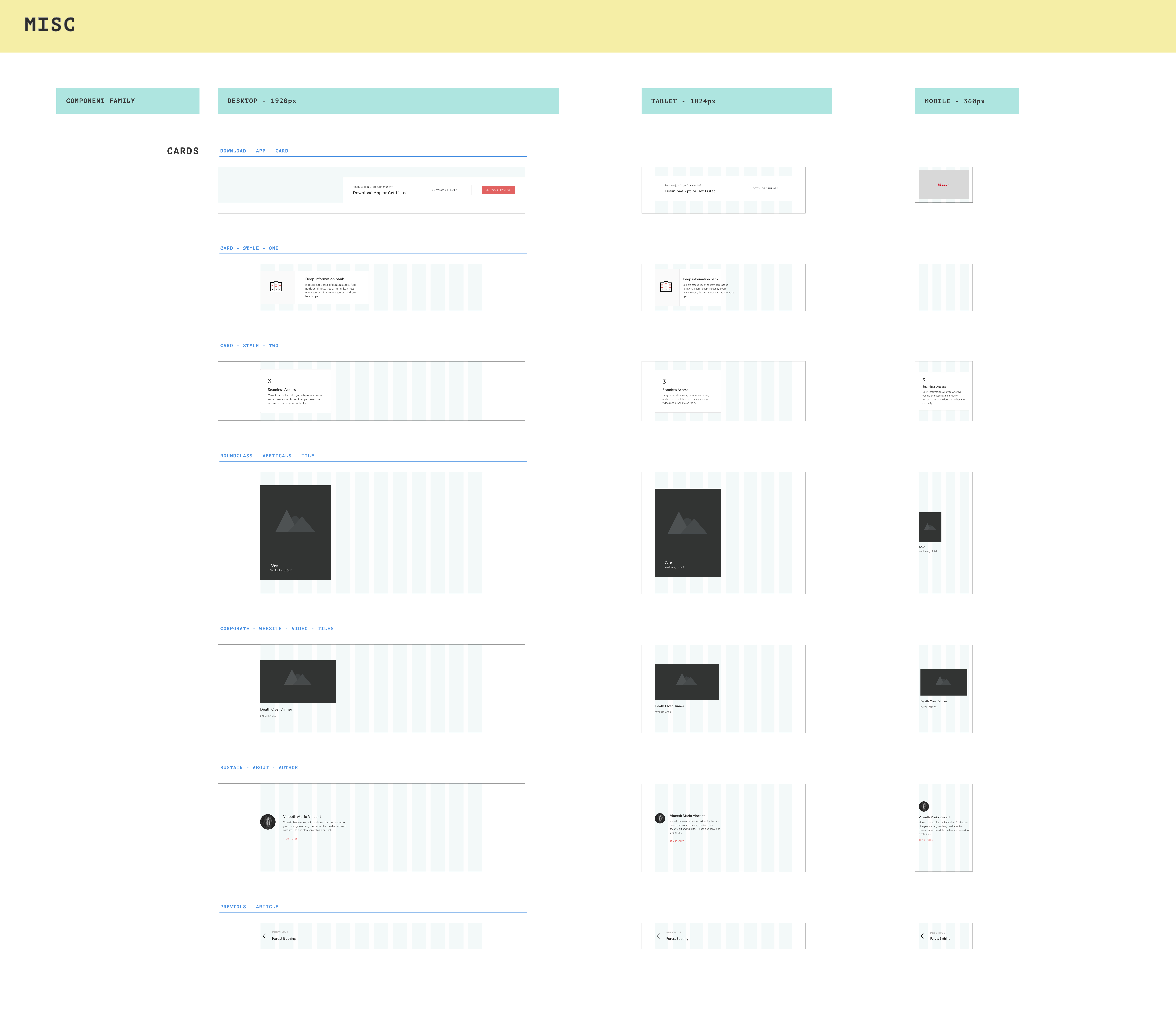
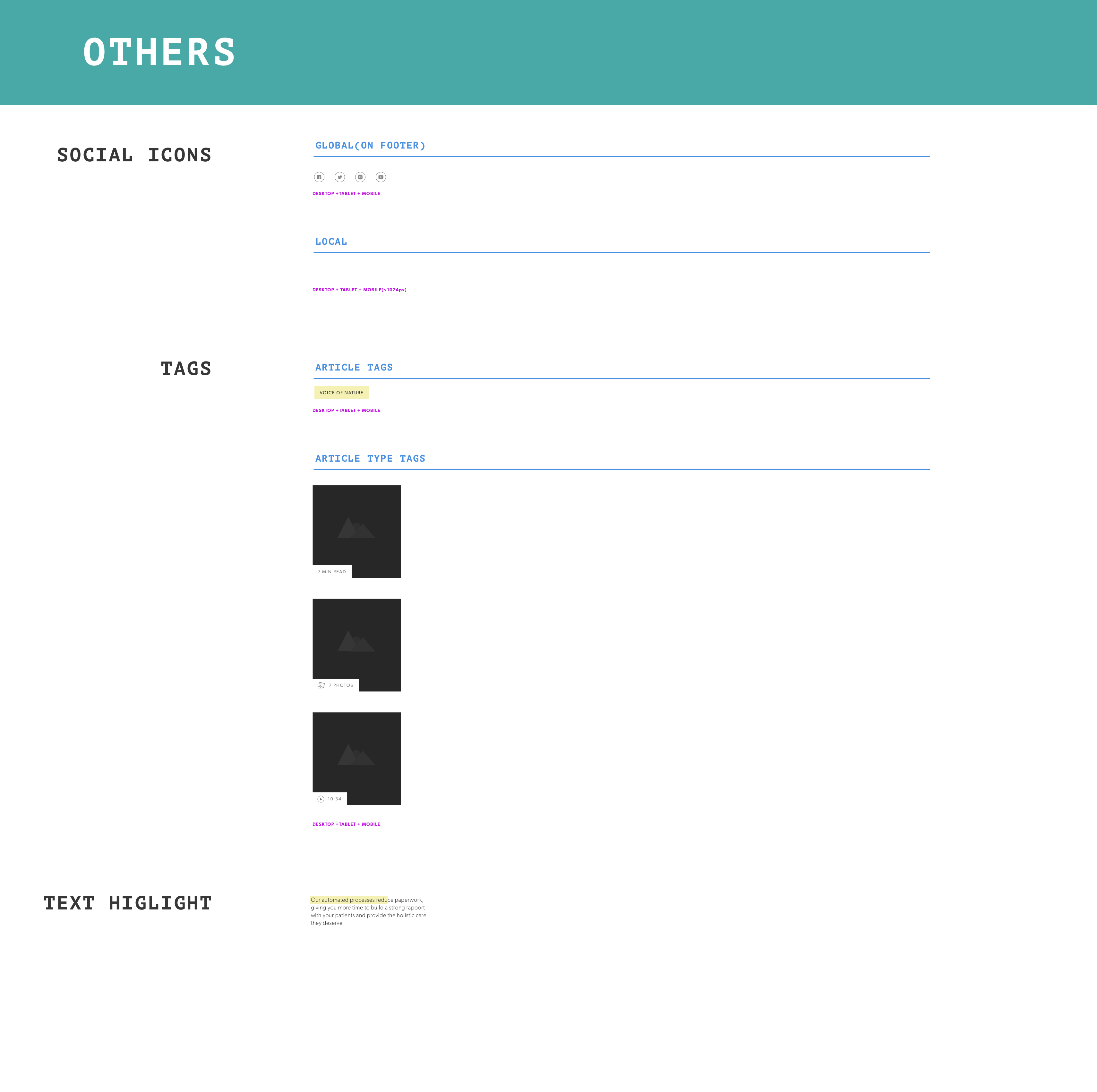
We took the atomic design principles and thought of few guidlines which will lead us to a design system

Setting few guidelines for all the illustartions and iconography

Examples of some minute user experience details that we thought of like loaders, empty/error state etc.
Through empowerment stories from topics like mental wellbeing, physical wellbeing, better health etc. or a product elevator pitch.
‘What’ do we intend to? Which problem are we focussing upon? This section throws a spotlight on the broader objective.
After the ‘what’ part, ‘why’ tries to answer the motivation behind solving this problem, stakeholders involved etc.
‘How’ should directly talk about the product or service that are being offered as solution. It should be supported with testimonials.














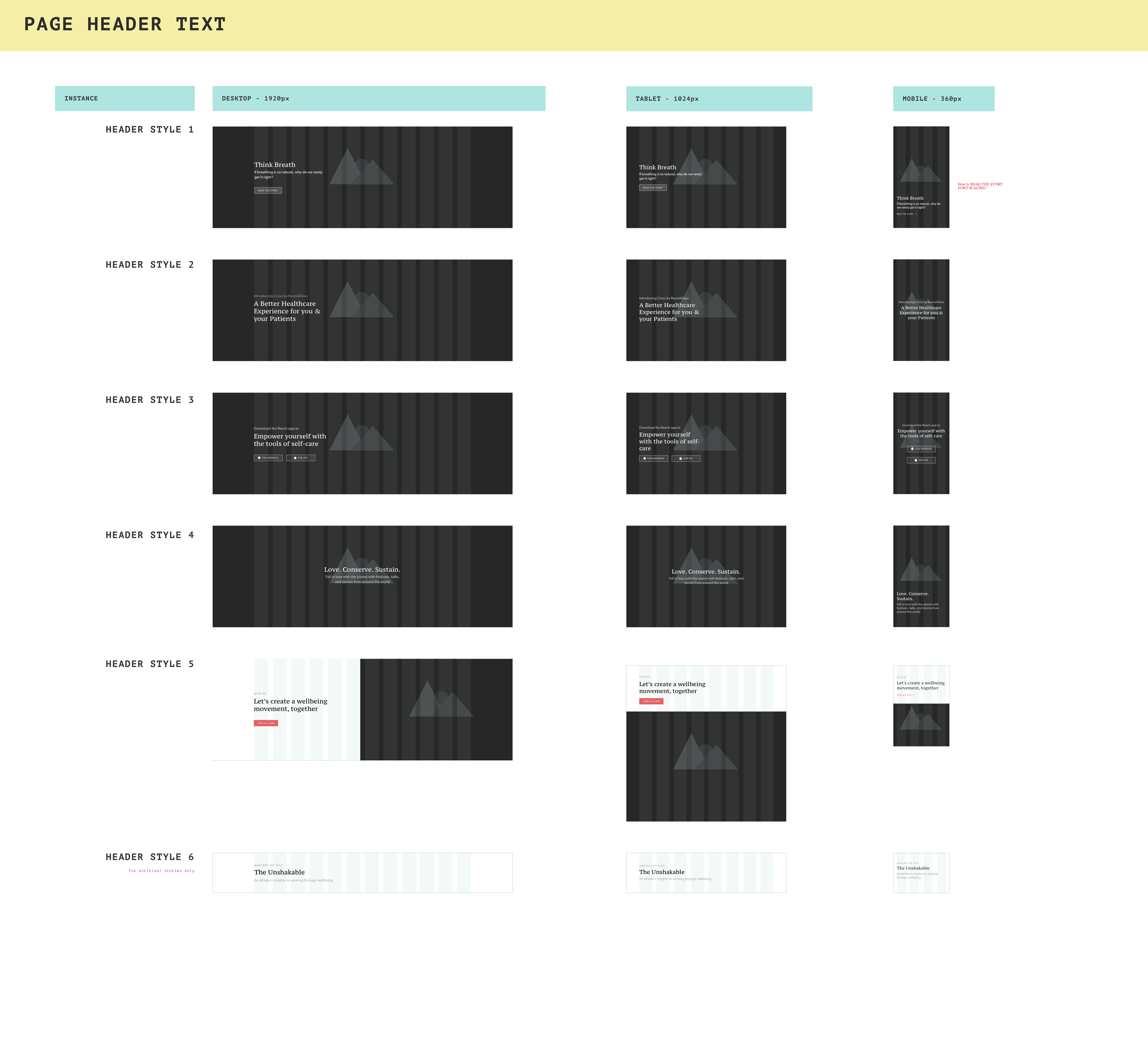
Responsive web design gets tricky because you’ve to design keeping the maximum and the minimum viewport width in mind. We always kept a mobile first approach, given the fact that most of the visitors on our old website were mobile users
We had to keep our designs simple, while allowing the room for content changes and CMS integration. Our stories, programs and events are dynamic in nature. Design approach for dynamic web pages gets different from general static web pages
To support the creative technologist, I took some of the HTML and CSS work. As a designer, I finally understood how positional & presentational CSS works. Learning HTML, tags, classes etc. will help me to collaborate efficiently with developers in future.